Vi bygger succesfulde brands med kreative brugeroplevelser. UX handler i sin essens om at forbinde mennesker og teknologi, og at brugerens oplevelse skal give mening.
- Strategi
- ux
- wcag
- webtilgængelighed
Webtilgængelighed – vi skal alle sammen være med

Vores verden bliver fortsat mere digital. Når digitaliseringsgraden stiger og vi bliver afhængige af at kunne begå os online, fordi flere essentielle services og offentlige myndigheder er dér, så følger der også et ansvar med. Et ansvar for os alle, fordi netop alle skal kunne være med. Bliv klogere på webtilgængelighed her.
Der er gode grunde til at du og din virksomhed sætter jer ind i webtilgængelighed, og i denne artikel kan du læse lidt om:
- Hvad er webtilgængelighed?
- Hvorfor er webtilgængelighed pludselig blevet relevant?
- Hvilke konkrete krav gælder pt. for offentlige institutioner?
- Hvordan gælder loven alle andre og hvorfor er 2025 så vigtigt et år?
- Hvordan kan I teste webtilgængelighed?
Hvad er webtilgængelighed?
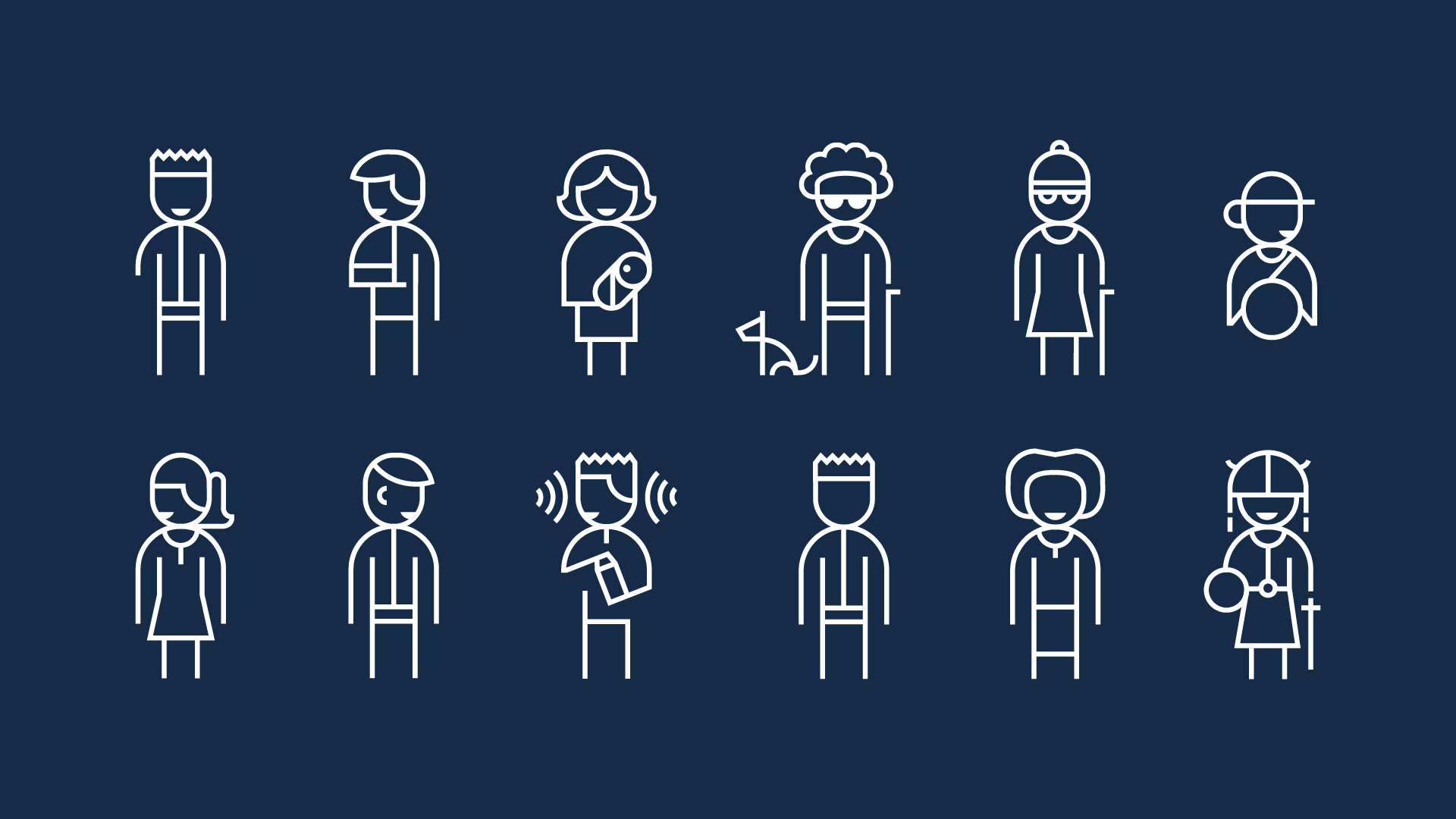
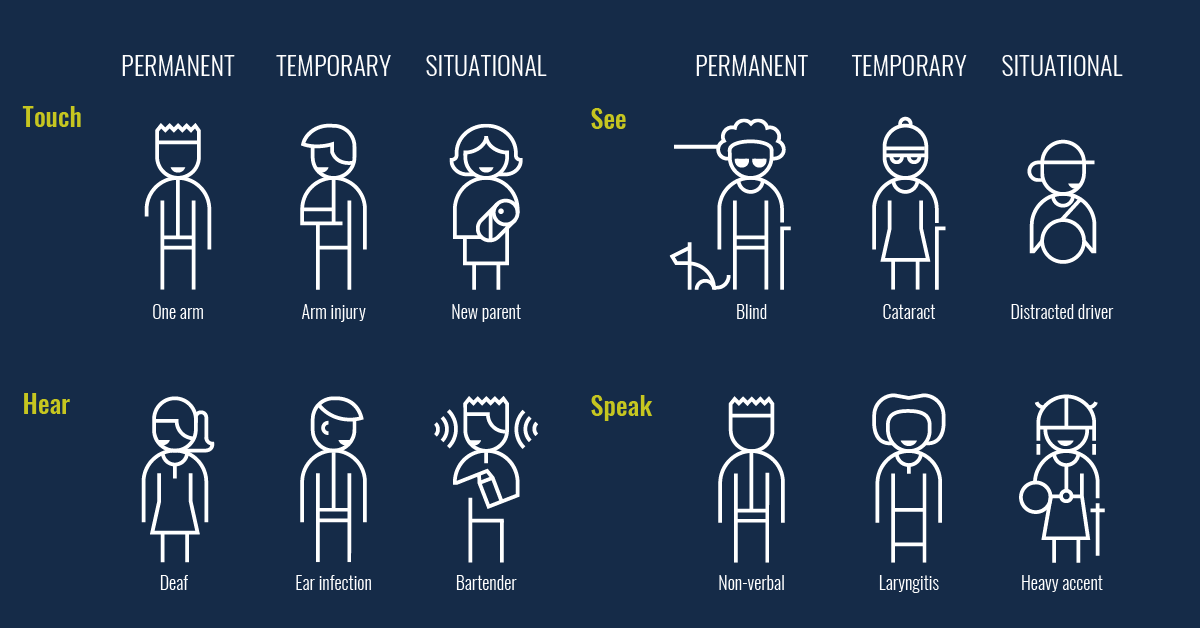
Webtilgængelighed er digital inklusion. Det sikrer, at alle uanset handicap kan bruge et website, en mobilapp eller andre tech løsninger. Alle skal som udgangspunkt kunne bruge fx et website, selvom de har syns- høre- eller andre handicap. For at gøre websites mm. tilgængelige for alle, så er der opsat flere principper og teknikker (dem kommer vi tilbage til).
Opmærksomheden på at gøre websites og apps tilgængelige for alle er et naturligt skridt, når man tager internettets modenhed med i tankerne. Det er et tiltrængt og nødvendigt skridt i en verden, hvor den digitale dimension fortsætter med at vokse og med at gribe ind i alt det, vi gør, og vores muligheder.
Hvorfor er webtilgængelighed pludselig så relevant?
Den store opmærksomhed på webtilgængelighed kommer i kølvandet på den EU-lovgivning, der blev offentliggjort i 2018.
Den nye EU-lovgivning – også kaldet WCAG – skal sikre, at så mange som muligt kan bruge websteder og mobilapplikationer. Det gælder ikke mindst brugere med handicap. Med lovgivningen bliver det tydeligt, at vi har et fælles ansvar for at alle, uanset hvilke handicap de måtte have, har de samme muligheder eller tilsvarende alternativer, så de kan begå sig i en digitaliseret verden.
Hvilke konkrete krav bliver der stillet til webtilgængeligheden?
Pt. er loven gældende for offentlige organer. De skal overholde fire principper for indholdet på et website, og principperne har sit ophav i WCAG 2.1-standarden. De fire principper for webtilgængelighed betyder, at indholdet skal være opfatteligt, anvendeligt, forståeligt og robust.
- Billeder skal kunne opfattes af et skærmlæserprogram, og det sker ved at "tekstliggøre" billederne
- Websitet skal være anvendeligt for brugere, der kun bruger tastatur og ikke mus
- En digital selvbetjeningsløsning skal være forståelig, fx tilbyde validering af felter og instruktioner, hvis brugeren kommer til at taste en fejl
- Websitet skal være robust med korrekt kode, fordi det gør brugerens værktøjer i stand til at fortolke dem ensartet
Vi kan i øvrigt henvise til Digitaliseringsstyrelsens rigtig fine hjælpeside, hvis du vil vide endnu mere om webtilgængelighed for offentlige institutioner. Det er derfra, vi har hentet den lille, ovenstående oversigt om de fire principper for webtilgængelighed.
Læs også: Små, men store: Er du opmærksom på styrken i mikrointeraktioner?

Kilde: Inclusive Design Toolkit - Microsoft Download Center
Lovgivningen kommer i forskellige faser frem mod 2025
Loven om webtilgængelighed er endnu ikke bredt gældende. Den bliver implementeret i faser, og de første lovkrav – dem du læste om lige ovenfor, der gælder offentlige organisationer – trådte allerede i kraft i september 2018.
I begyndelsen stiller loven ”kun” krav til offentlige organisationer, men inden for en kort tidsperiode kommer den til at vedrøre os alle. Også din virksomhed.
I 2025 vil det være lovpligtigt for alle erhvervsdrivende at overholde direktivet. Det betyder, at timeren allerede er gået i gang og tæller ned til, at jeres website skal overholde kravene for webtilgængelighed. Den præcise lovtekst kender vi ikke endnu, men vi forventer at kravene i et eller andet omfang skal findes i The World Wide Web Consortium's såkaldte web content accessibility guidelines (forkortet WCAG) 2.1. Det er The World Wide Web Consortium, der udsender standarder for internettet, sådan kort fortalt.
Læs også: Tilfredsheden over tid: Få styr på teorien bag dette fænomen
Hvordan kan vi teste for webtilgængelighed?
Der findes allerede flere plugin tools, der kan bruges i Google Chrome. Et af dem er Web disability simulator. Jeg har lavet en GIF af, hvordan en person med ordblindhed kan opleve vores hjemmeside. Det er tankevækkende og virkelig interessant at få en fornemmelse for, hvordan det kan opleves af andre.

Det er godt for os at huske på, at nettet og dermed websites er (eller bør være ... og snart skal være) for alle mennesker, uanset om vi har fysiske eller psykiske handicaps. Rundt regnet er der ~1.000.000.000 mennesker her på vores fælles jord, der på den ene eller anden måde lider af et handicap.
Spørgsmålet er, hvordan I tager imod dem? Hvilken oplevelse får de hos jer og med jer? Den oplevelse, de får med jeres website eller jeres app, er på mange måder et spejl af, hvordan de oplever jer.
Til dig, der vil vide mere om user experience
1. Genopfrisk the basics: Få en introduktion til, hvad UX er og hvad UX ikke er.
2. Skal I i gang med brugerundersøgelser? Eller vil I forbedre dem, I allerede har gang i? Bliv klogere på UX og brugerundersøgelser med denne artikel om, hvordan du lærer dine brugere bedre at kende.
3. Brugerrejsen eller kunderejsen er ikke til at komme uden om, når din virksomhed vil skabe meningsfuld UX. Kig forbi denne gennemgang af, hvad kunderejsen er og hvordan data er afgørende for jeres arbejde.
MORGENSEMINAR: Skab værdi med brugervenlige websites
D. 17 november kan du høre meget mere om, hvorforfokus på et brugervenligt website kan skabe værdi. Og så bliver det desuden et lovkrav fra 2025 med EU's nye direktiv WCAG.


