Vi bygger succesfulde brands med kreative brugeroplevelser. UX handler i sin essens om at forbinde mennesker og teknologi, og at brugerens oplevelse skal give mening.
Design: Forretningsmålene møder brugernes behov - og løsningen begynder at tage form

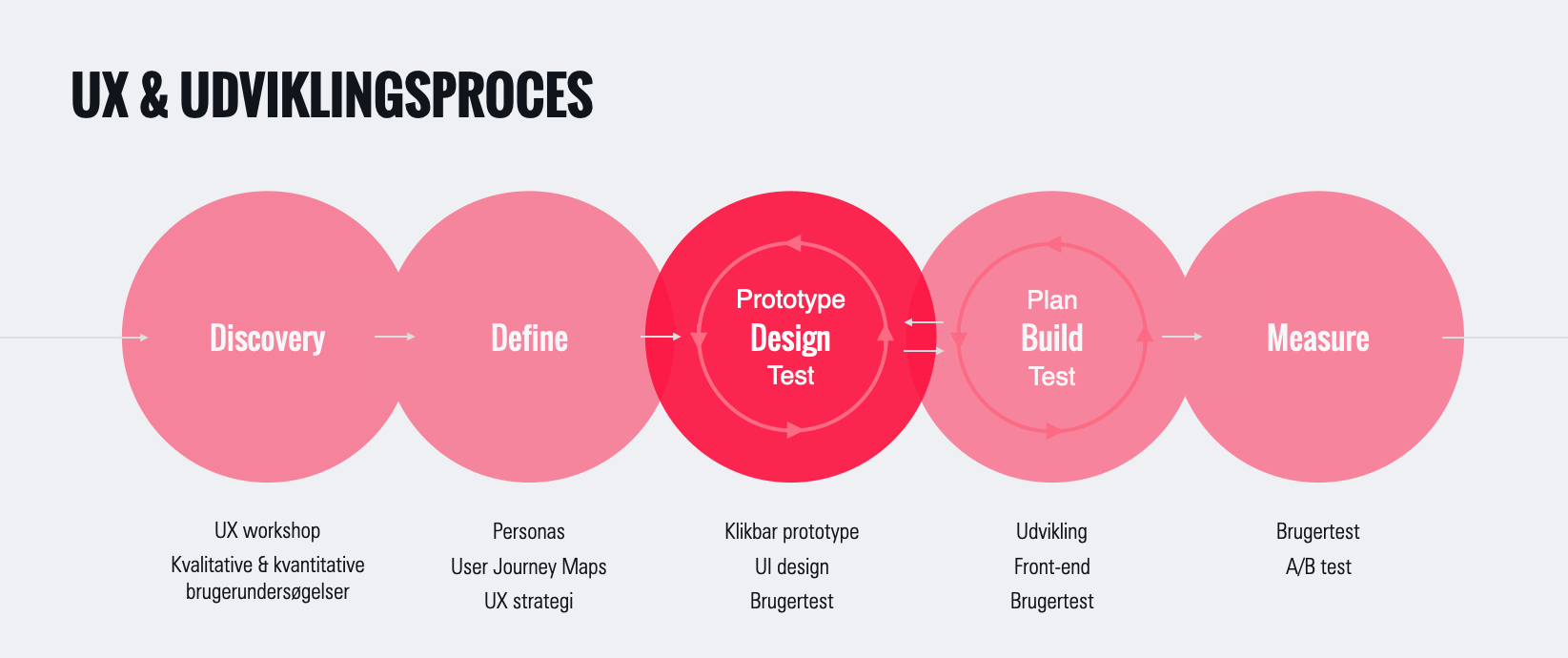
I denne fase bygger vi en prototype, designer, tester – og får bekræftet, at løsningen er på rette vej. Læs om, hvordan vi sikrer fremdrift og succes på det digitale UX projekt med grundighed og ekspertise.
Vi laver meget mere end at designe i Design-fasen. Dels udarbejder vi et overblik over, hvordan strukturen bliver på det nye website, og dels laver vi en ”arkitekttegning” over, hvordan sitet kommer til at se ud. Og så tester vi, om løsningen er rigtig. Rent processuelt har vi forskellige måder at arbejde på alt efter projektets art; når det giver mening, kan vi fx godt lide at arbejde i design-sprints (ligesom Google gør). Vi fører vores kunder trygt gennem processen uanset, hvordan den ser ud.

Sitemap: Websitets struktur bliver skitseret
Det såkaldte sitemap giver et overblik over, hvordan strukturen bliver på det kommende website. Vi plotter alle sider på sitet ind i en oversigt, og på den måde kan kunden og vi få en fornemmelse for, hvordan siderne hænger sammen.
Den vigtige wireframe: Løsningens arkitekttegning
Et andet vigtigt element i forhold til strukturen er det, der hedder en wireframe. Det bliver også kaldt en prototype. Vi udarbejder en wireframe med afsæt i de brugerindsigter vi har indsamlet, og vi begynder aldrig at designe, før vi har en meningsfuld wireframe foran os. Wireframen viser ikke farver, fonte, billeder eller lignende – det handler ganske enkelt om struktur.
Tænk på en wireframe som en arkitekttegning. Det er den, der viser, hvordan websitet, app’en eller funktionen kommer til at se ud.

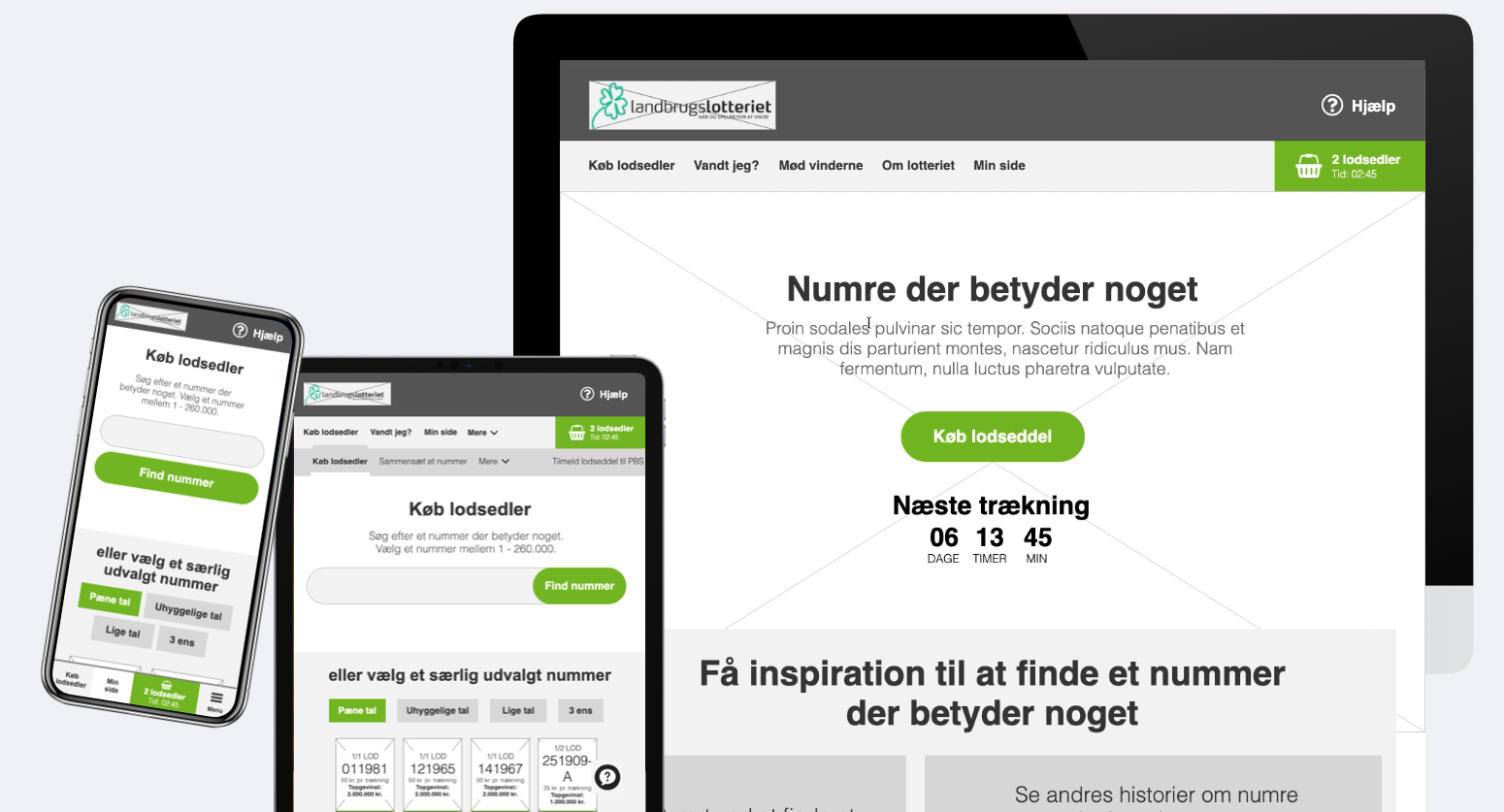
Vi foretrækker at arbejde med klikbare wireframes eller klikbare prototyper. Mange kan nemlig have svært ved at forestille sig præcist, hvordan et website vil være at navigere i, hvis vi sidder med et fladt dokument. Denne forvirring opstår derimod ikke med en klikbar wireframe. En klikbar wireframe gør strukturen levende, fordi kunden har mulighed for at klikke og scrolle sig igennem sitet. Det giver en helt anden forståelse af brugerens reelle oplevelse.
Når vi udvikler en wireframe ud fra brugeranalyserne, så sikrer vi, at strukturen bliver opbygget med basis i de rigtige indsigter. Wireframen er den rettesnor, vi følger i den videre proces, og som vi altid vender tilbage til i de senere udviklingsfaser for at sikre os, at vi udvikler det der er lovet.
Læs også vores case: Den klikbare wireframe blev afgørende for Landbrugslotteriet
UI design: Vi sætter strøm til den godkendte wireframe!
Når kunden er glad for wireframen og har godkendt, så begynder vores specialister at designe. Vi udfærdiger ofte et klikbart design, der giver en klar visning af, hvordan websitet kommer til at se ud, når det er færdigt. Det er i designprocessen at alle vores tanker, idéer og det store undersøgelsesarbejde bliver til virkelighed – og vi begynder at nærme os den færdige løsning.
Vi har god erfaring med, at kunden er en aktiv del også af denne proces. Sammen drøfter vi vores til- og fravalg, ligesom vi også får brugertestet produktet. På den måde sikrer vi, at kundens ønsker og vores forslag har gang på jord i praksis. I fællesskab med kunden får vi designet på plads, så den endelige løsning bliver et godt match mellem forretningsmålene og brugernes behov.
Dette er en af faserne i GORM Agencys UX proces
Når jeres website skal stå stærkere blandt konkurrenterne, så er UX en fundamental del af løsningen, fordi vi med afsæt i jeres behov og brugernes adfærd skræddersyer den bedst tænkelige hjemmeside. Med os på holdet får I en erfaren partner gennem hele den digitale transformation – og løfter forretningen.
I næste del af UX processen tager vores erfarne udviklere over fra UX- og designkollegerne, og den færdige løsning ser snart dagens lys.


